Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 캔바썸네일
- 캔바이미지
- 캔바페이스북
- 캔바디자인
- 캔바
- 캔바저장
- 캔바홀릭
- 캔바인스타스토리
- 캔바블로그
- 클릭캔바
- 캔바초등
- 캔바동영상
- 캔바도장
- 캔바인스타
- 캔바유튜브디자인
- 캔바도장판
- 캔바에디터
- 캔바초간단
- 캔바사용법
- 캔바출근
- 캔바a4
- 캔바요소
- 캔바출석
- 초등학생캔바
- 초등캔바
- 캔바출근도장
- 캔바사용방법
- 캔바동영상만들기
- canva
- 캔바유튜브
Archives
- Today
- Total
CANVAHOLIC
초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨33. 캔바에서 손쉽게 웹사이트 만드는 방법 본문
안녕하세요?
캔바홀릭인 캔바몬입니다.
이번 시간에는 캔바로 손 쉽고 간편하게 웹사이트 만드는 방법에 대해 설명 드리려고 합니다.

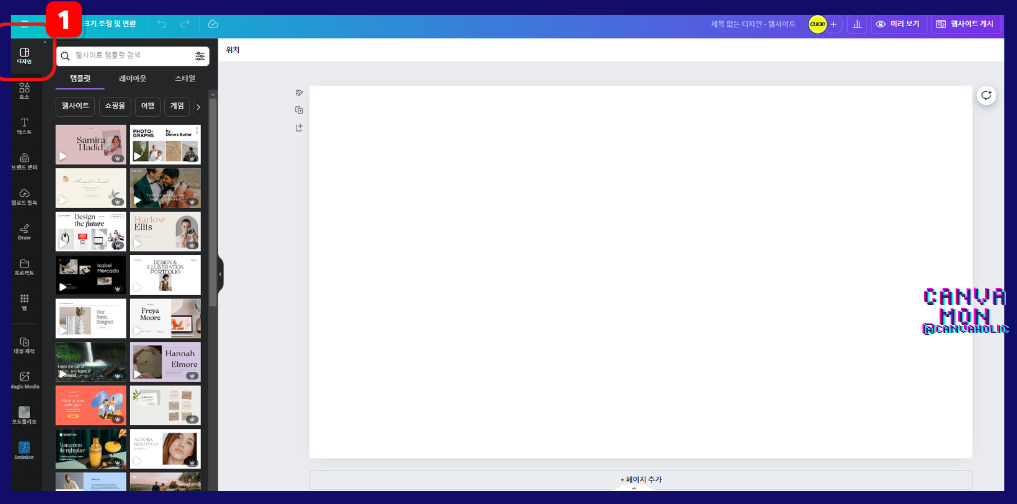
1. 캔바 메인화면에서 '웹사이트'를 눌러주세요.
하단에 나오는 '웹사이트'를 눌러 새 창을 열어주세요.

2. 1366 x 768 px 크기의 새 페이지가 열립니다.
왼쪽의 '디자인'을 선택해서 기존에 만들어진 템플릿을 수정 변경해 사용하는 것도 가능합니다.
나만의 디자인을 하고 싶다면 따라오세요. 아주 쉽고 간단합니다!

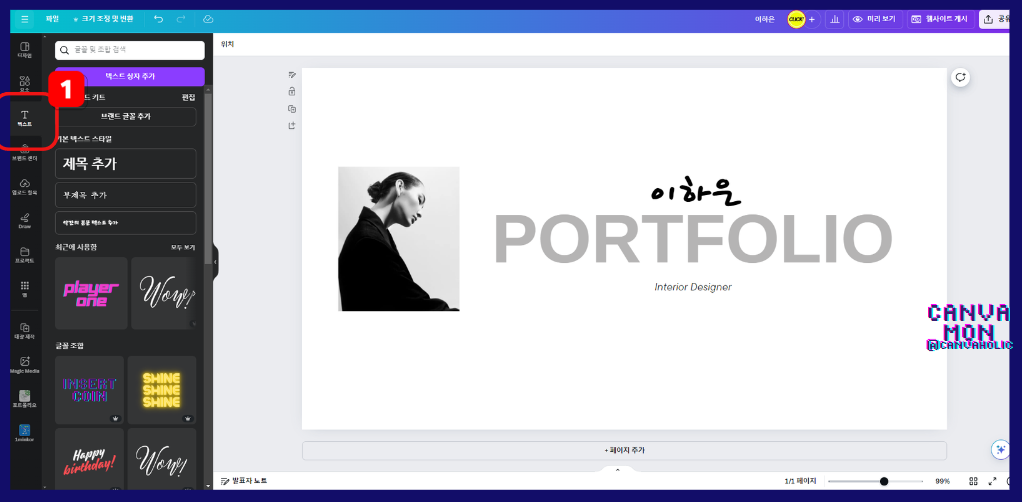
3. 첫 페이지에 이미지와 '텍스트'를 넣습니다.

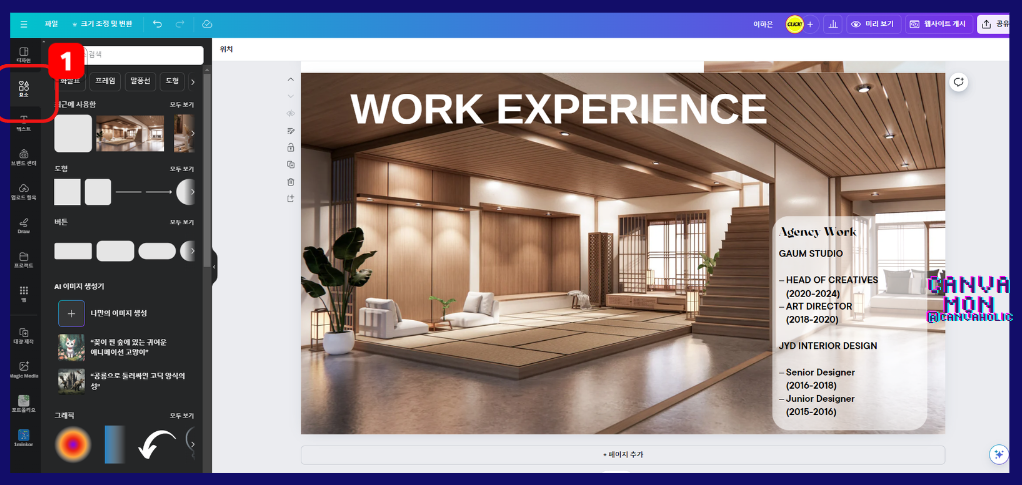
4. 다음 장에 웹사이트에서 알려주고 싶은 내용에 대해 '텍스트'로 문장을 넣습니다.

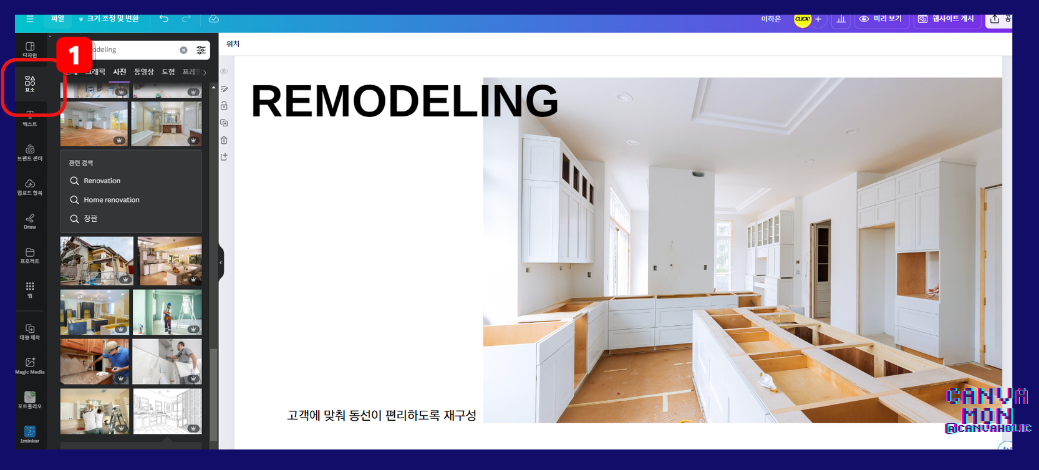
5. 필요로 하는 이미지를 찾아 다음 장에 표현하고자 하는 내용들을 채워넣습니다.

6. 그 다음장에도 웹사이트에서 보여주고자 하는 내용들을 담습니다.

7. 소개하고자 하는 내용이 들어갔다면, 연락처를 기재합니다.
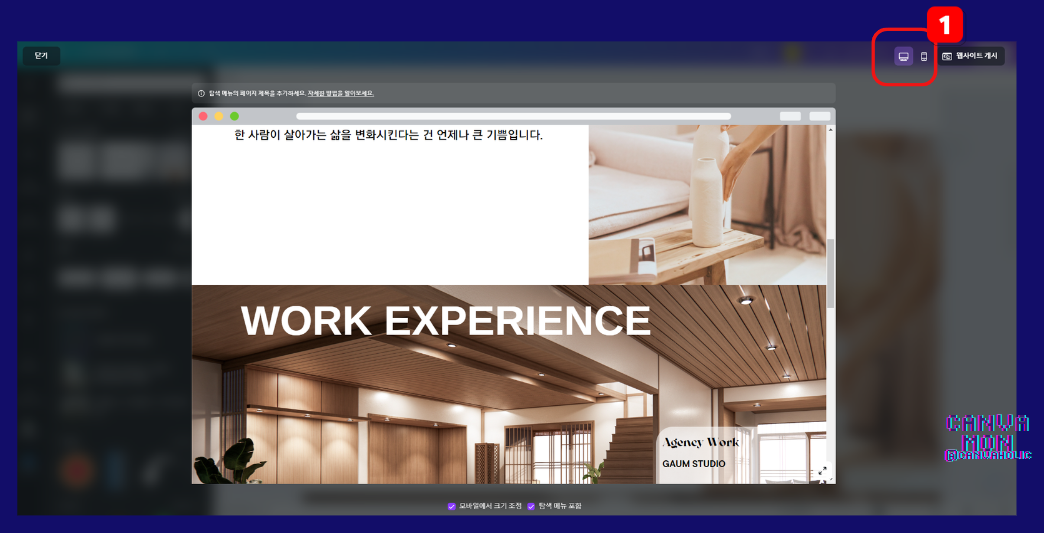
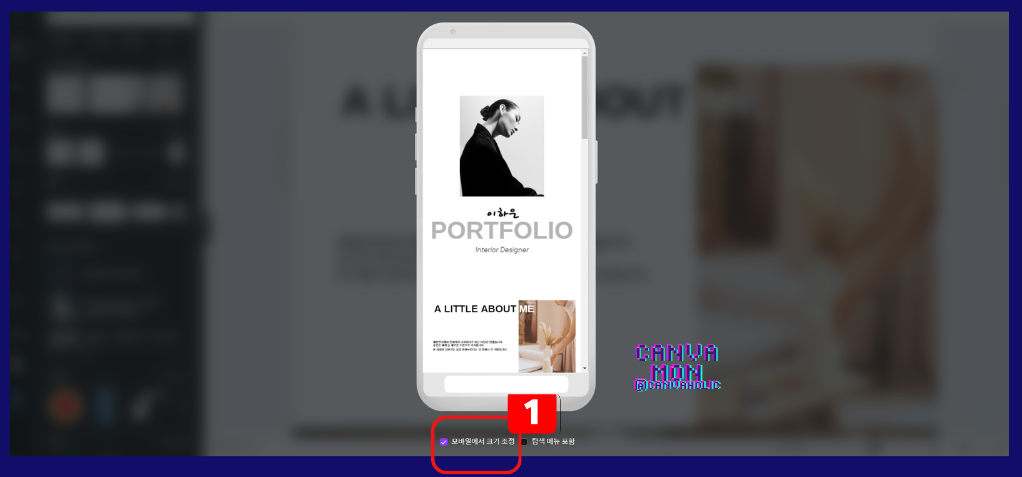
상단 오른쪽에 있는 '미리보기'를 눌러 웹사이트에 어떻게 이미지들이 보여지는지 확인할 수 있습니다.

완성되었습니다.
잠시 감상하겠습니다.


이번 시간에는 캔바로 손 쉽고 간편하게 웹사이트 만드는 방법에 대해 설명 드렸습니다.
도움이 되었기를 바랍니다.
그럼, 다음에 만나요.
감사합니다 :)

'캔바사용방법_Studio' 카테고리의 다른 글
| 초등학생도 쉽게 배우는 초간단 캔바_레슨36. 광고 포스터 간단하게 만드는 방법 (0) | 2024.07.06 |
|---|---|
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨34. 캔바에서 간단하게 디자인 공유하는 방법 (0) | 2024.07.04 |
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨32. 슬라이드쇼 동영상 만드는 방법 (0) | 2024.07.02 |
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨31. 동영상 메세지 만드는 방법 (0) | 2024.07.01 |
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨30. Pinterest 동영상 핀 만드는 방법 (0) | 2024.06.30 |




