Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 캔바이미지
- 캔바디자인
- 캔바초간단
- 초등캔바
- 캔바동영상
- 캔바도장
- 캔바초등
- canva
- 캔바도장판
- 캔바유튜브디자인
- 캔바출석
- 캔바에디터
- 캔바a4
- 캔바홀릭
- 캔바블로그
- 캔바인스타스토리
- 캔바요소
- 클릭캔바
- 캔바
- 캔바페이스북
- 캔바동영상만들기
- 캔바썸네일
- 캔바유튜브
- 캔바인스타
- 캔바출근도장
- 초등학생캔바
- 캔바출근
- 캔바저장
- 캔바사용방법
- 캔바사용법
Archives
- Today
- Total
CANVAHOLIC
초등학생도 쉽게 배우는 캔바홀릭_레슨2. 티스토리 스킨 꾸미기_ 슬라이더 변경 본문

난 캔바에 빠져있다.
그런데 문제가 생겼다.
티스토리 블로그가 깔끔하고 마음에 들어서 캔바에 관한 정보들을 담고 싶은데, 모든것이 익숙치 않다.
익숙해지려면 시간이 걸린다는 걸 알면서도 다시 무언가를 배워야 한다는 것에 깊은 한숨이 나오는건 어쩔수가 없다.
그럼에도 깊게 숨을 들이 쉬고 시작해 보련다.
아자아자자
할수 있다!
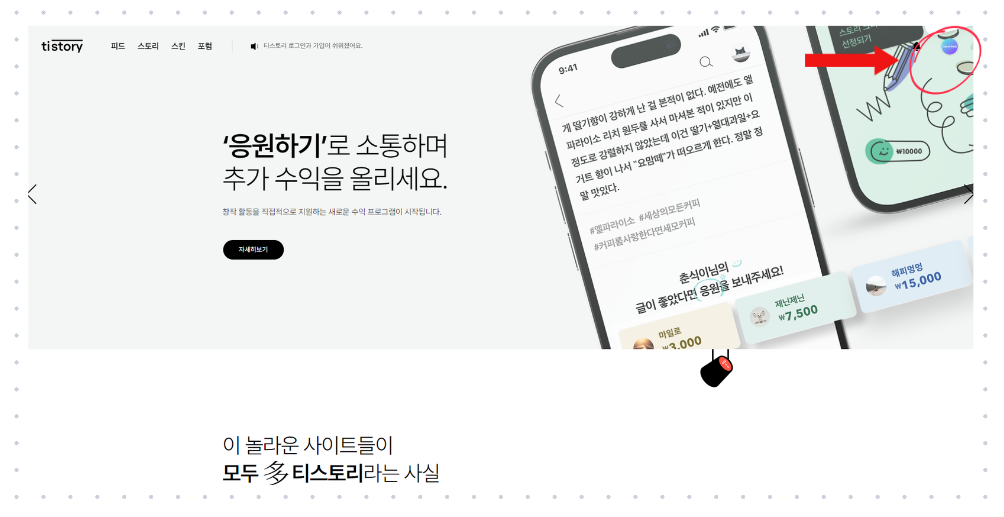
1. 티스토리 로그인 후, 자신의 계정을 누른다.

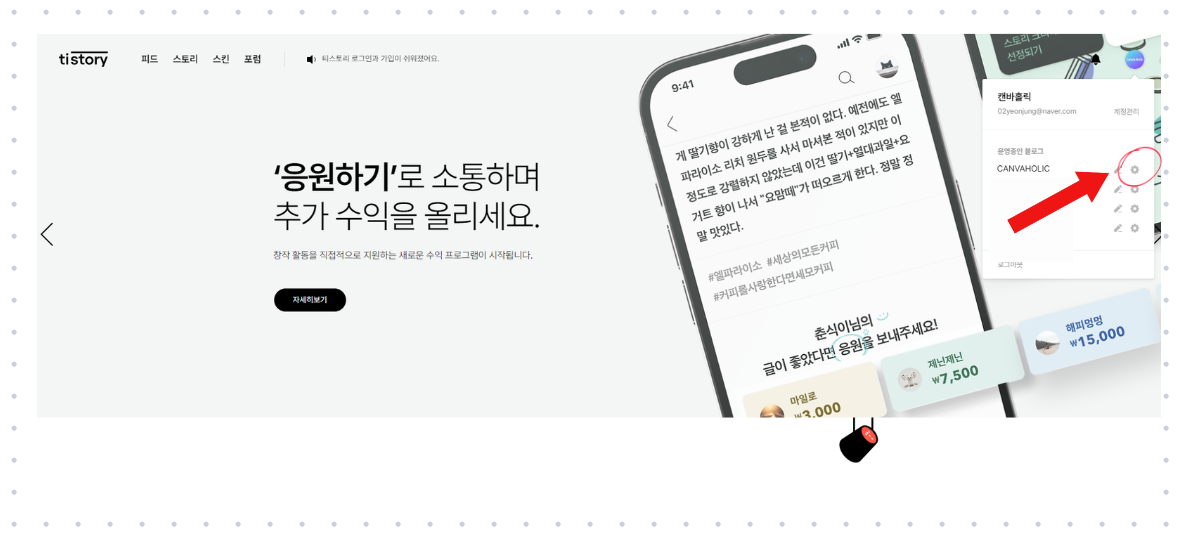
2. 운영중인 블로그 중, 스킨을 변경하고 싶은 계정의 톱니바퀴(설정)을 누른다.

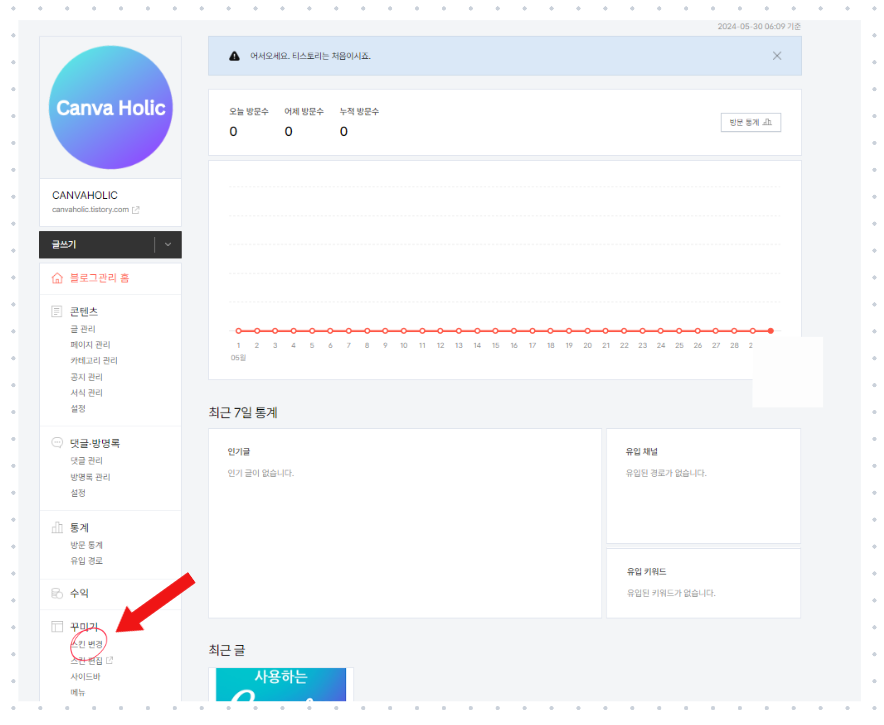
3. 새로 열린 창에서 왼쪽 아래 '꾸미기 - 스킨변경'을 누른다.

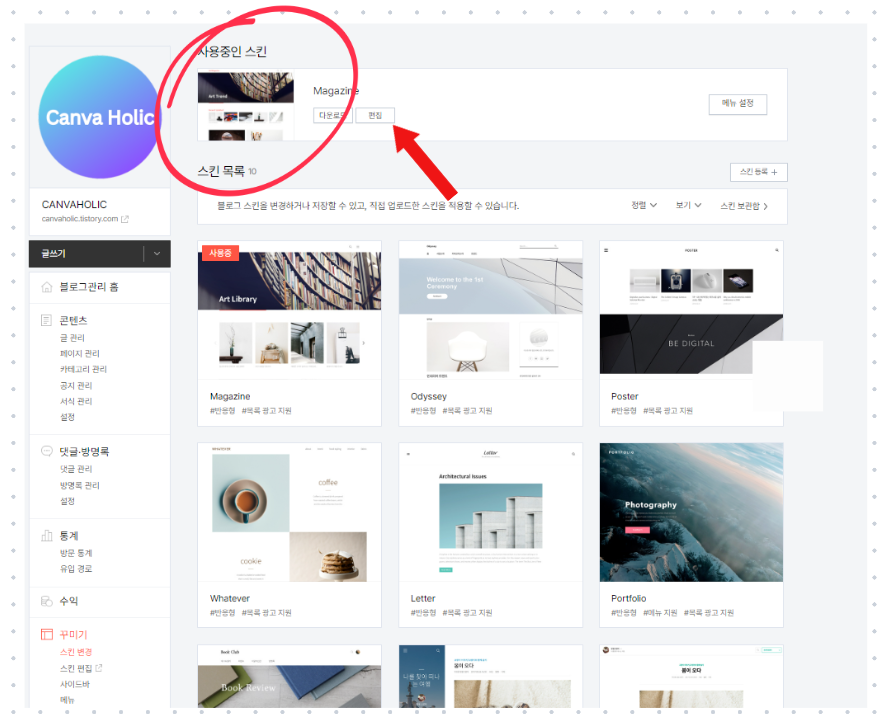
4. 원하는 스킨을 선택하면, '사용중인 스킨'으로 적용 된다.
'편집'을 선택한다.

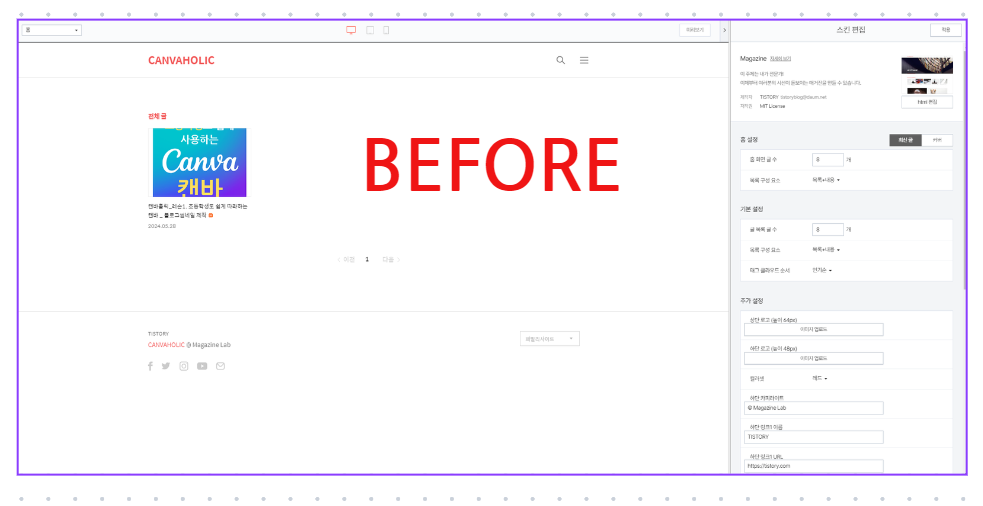
5. 기존에 설정되어 있는 모습은 이렇다.
'BEFORE'가 어떻게 변신할지 기대된다.

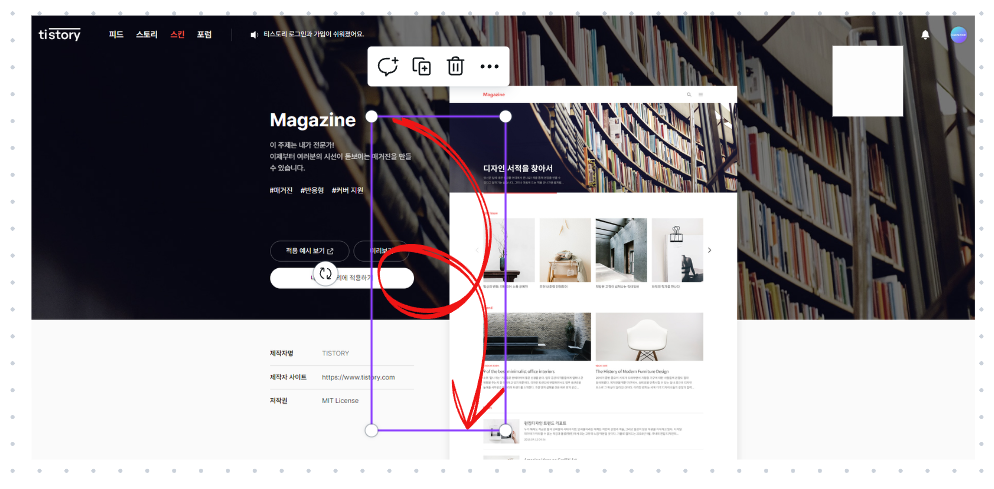
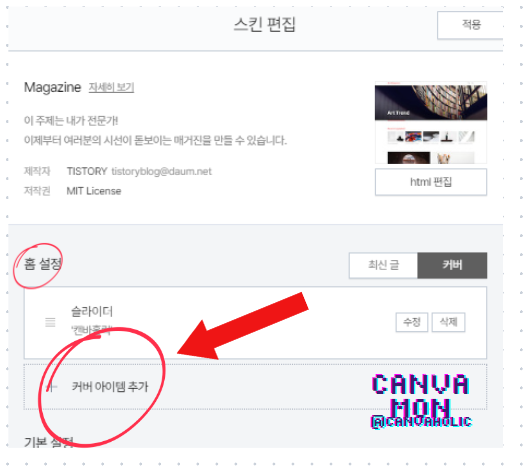
6. 스킨편집 '자세히 보기'를 누른다.

7. 아래쪽으로 쭉쭉 스크롤을 내려간다.

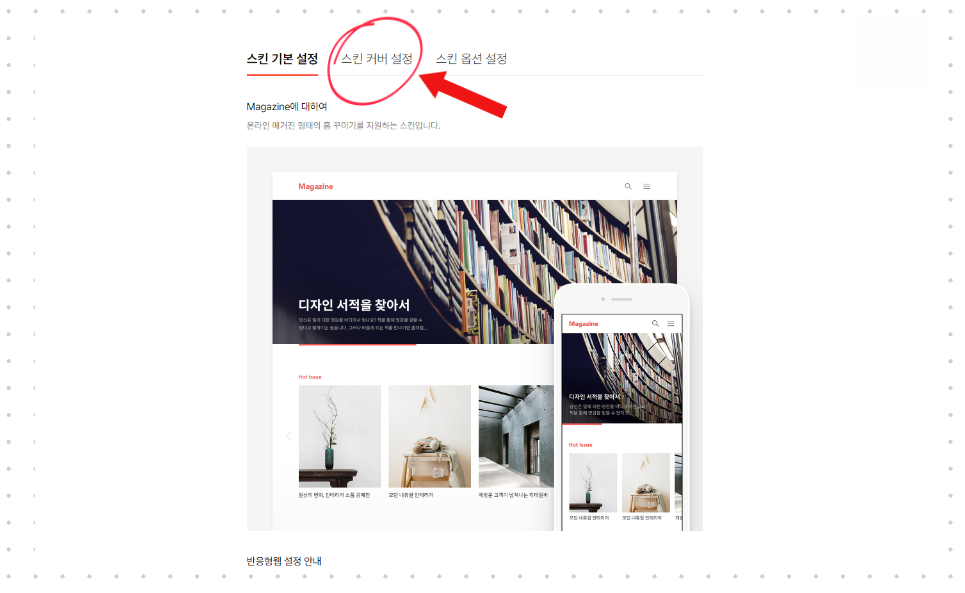
8. '스킨 커버 설정'을 선택한다.

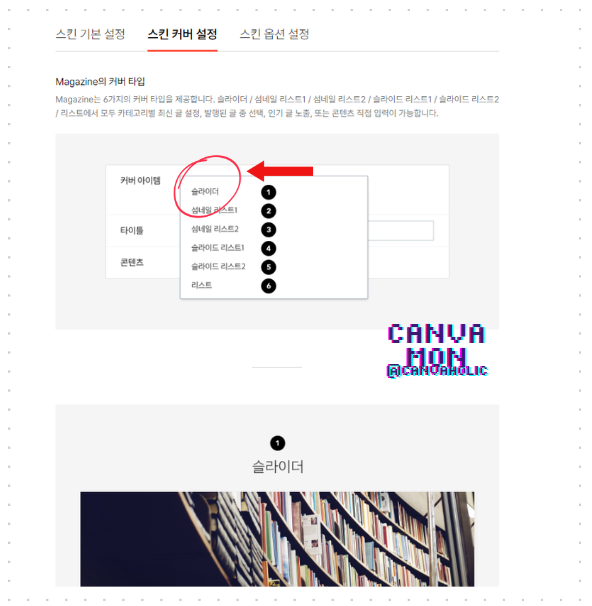
9. 스킨 상단의 대형이미지인 '슬라이더'를 설정해 보겠다.
어떻게 변할지 벌써 설렘

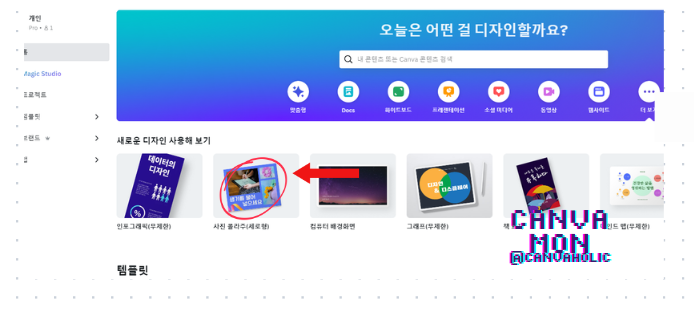
10. 슬라이더를 만들기 위해, 캔바에서 '더보기'선택후, '사진 콜라주'를 선택했다.

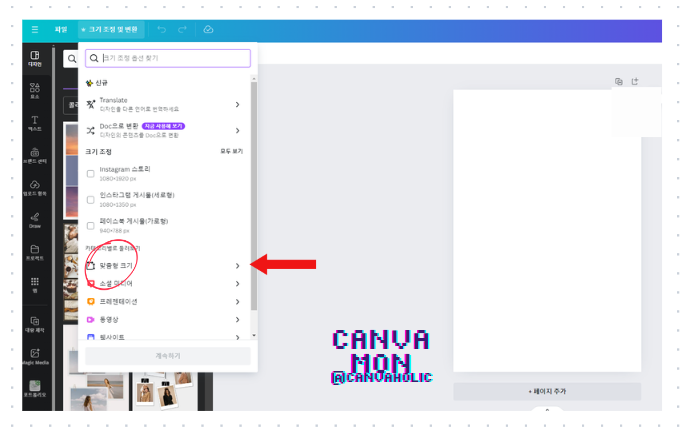
11. 왼쪽 오른쪽의 '크기 조정 및 변환'을 누르고,
중간 아래에 있는 '맞춤형 크기'를 선택한다.

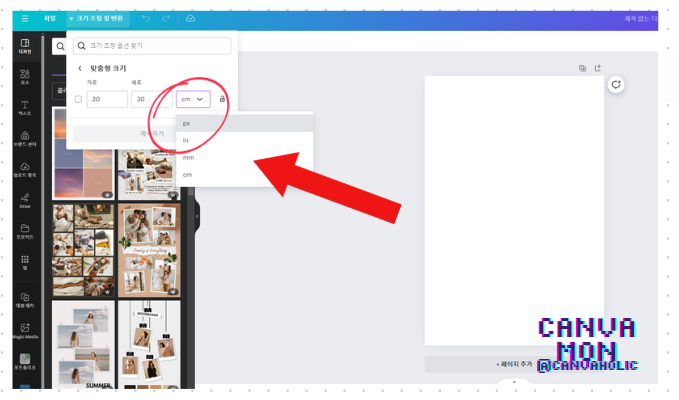
12. 'px'로 변경하고 크기를 가로 1290 x 세로 690 px 로 설정했다.

13. 캔바에서 슬라이더를 만들고, 다운로드 한다.

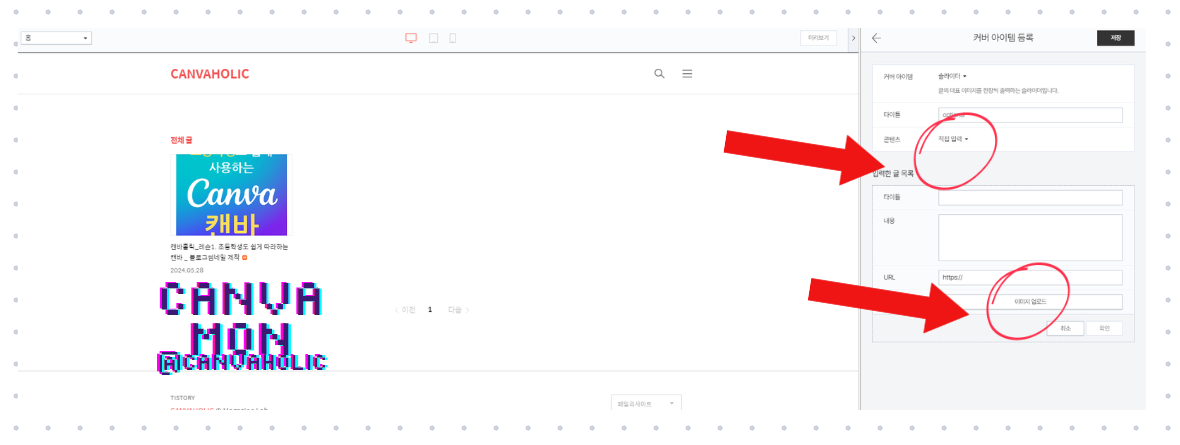
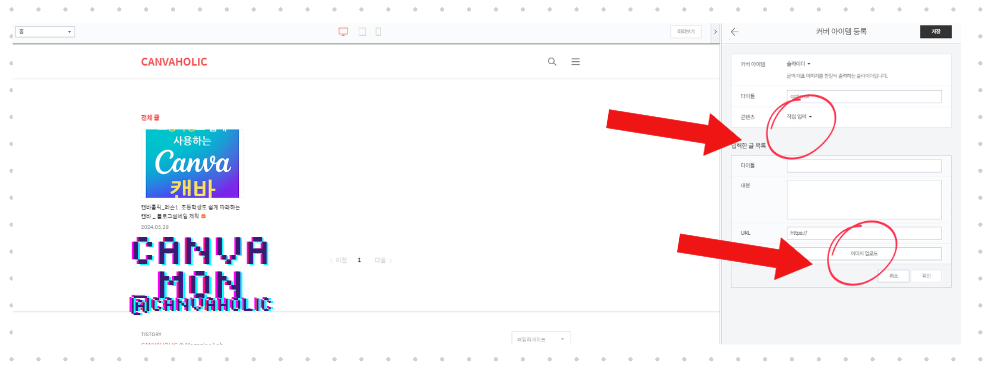
14. 커버 아이템 등록 _ 이미지를 업로드하고, '적용' 버튼을 누른다.

15. 스킨편집에서 '홈 설정 - 커버 아이템 추가'를 선택한다.

16. '콘텐츠 - 직접입력'을 선택하고, '이미지 업로드'를 누른다.

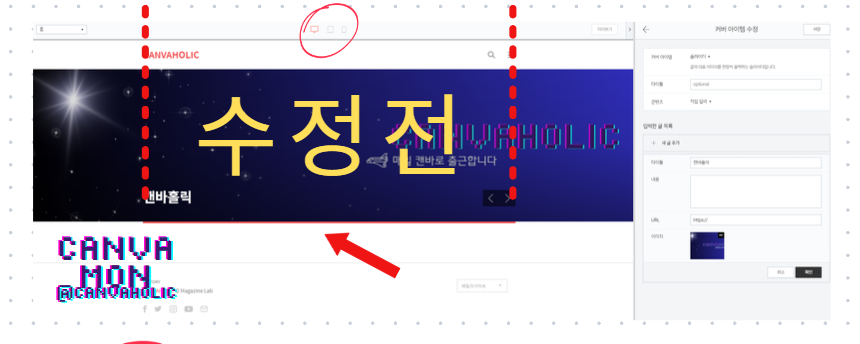
19. 처음 만든 이미지가 모니터에 잘리는 걸 확인했다.
빨간 점선 안이 화면상에 보이는 공간이다.
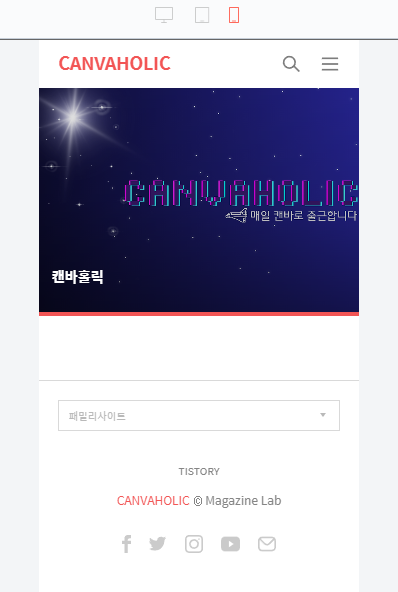
이에 맞춰 다시 수정했다.



잠시 쉬면서 주절주절하려했는데,
어쩌다보니 슬라이더를 변경했다.
덕분에 캔바의 활용도를 더욱 실감할 수 있었다.
예전에는 이미지를 캡쳐해서 포토샵이나 일러스트를 열어서 해당 이미지에 필요한 그래픽작업을 내가 직접 만들어서 하곤 했다.
슬라이더 변경을 하며 모니터상의 이미지를 캡쳐하고
그 캡쳐한 이미지를 캔바 빈페이지에 놓았다.
그리고 필요한 그래픽들을 요소에서 골라 가져다 놓고 정말 자유자재로 편하게 위의 자료들을 뚝딱 만들었다.
이러니 캔바에서 헤어나올수가 없다.
'캔바사용방법_Studio' 카테고리의 다른 글
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨6. 자동 크기 조정하는 방법 (0) | 2024.06.03 |
|---|---|
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨5. 배경 제거 하는 방법 (2) | 2024.06.02 |
| 초등학생도 쉽게 배우는 캔바홀릭_레슨4. 출근 도장판 만들기 (0) | 2024.06.01 |
| 초등학생도 쉽게 배우는 캔바홀릭_레슨3. 나만의 출근도장 만들기 (0) | 2024.05.31 |
| 초등학생도 쉽게 배우는 캔바홀릭_레슨1. 초등학생도 쉽게 따라하는 캔바 _ 블로그썸네일 제작 (0) | 2024.05.28 |




