Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 캔바출석
- 캔바블로그
- 캔바초등
- 캔바에디터
- 캔바동영상만들기
- 캔바동영상
- 캔바a4
- 캔바페이스북
- 캔바출근
- canva
- 캔바초간단
- 캔바요소
- 클릭캔바
- 캔바이미지
- 캔바유튜브디자인
- 캔바
- 캔바도장
- 캔바홀릭
- 캔바출근도장
- 캔바유튜브
- 캔바썸네일
- 캔바사용방법
- 초등학생캔바
- 캔바도장판
- 초등캔바
- 캔바저장
- 캔바인스타
- 캔바디자인
- 캔바사용법
- 캔바인스타스토리
Archives
- Today
- Total
CANVAHOLIC
초등학생도 쉽게 배우는 캔바홀릭_레슨3. 나만의 출근도장 만들기 본문

나는 캔바를 안 이후로 매일 캔바에 접속한다.
캔바에서 내가 필요로 하는 그래픽 컨텐츠를 만들고 그것의 제작과정을 블로그에 공유하는 것이 내가 내게 준 일이다.
오늘은 블로그를 열며 '무엇을 만들까?'라는 고민을 하기도 전에 카테고리에 '출근도장'을 만들었다.
웬지 재미있을것 같단 생각이 들어서다.
출근도장을 글로 써서 남길수도 있겠지만,
캔바에 출근하니까, 이왕이면 눈에 보이는 그래픽을 만드는게 어떨까 싶었다.
그래서 만들어 보았다.
'나만의 출근도장'
1. 캔바 메인 화면에서 '소셜 미디어'를 클릭한다.
개인적으로 정사각형 레이아웃이 나오는 '인스타그램 게시물' 사용을 선호해서 이걸로 선택했다.

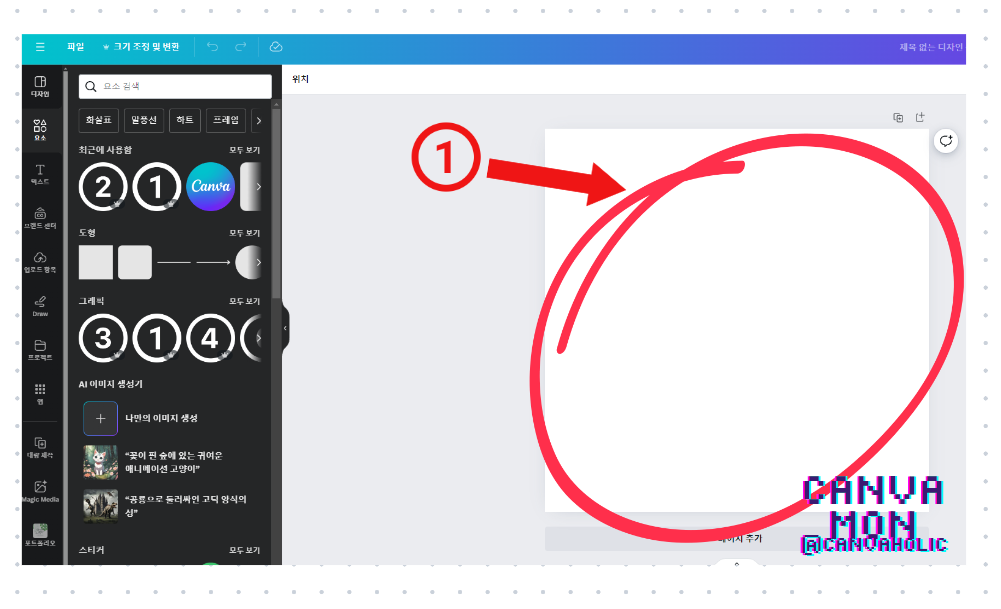
2. 아래 이미지와 같이 정사각형의 새 페이지가 생성된다.

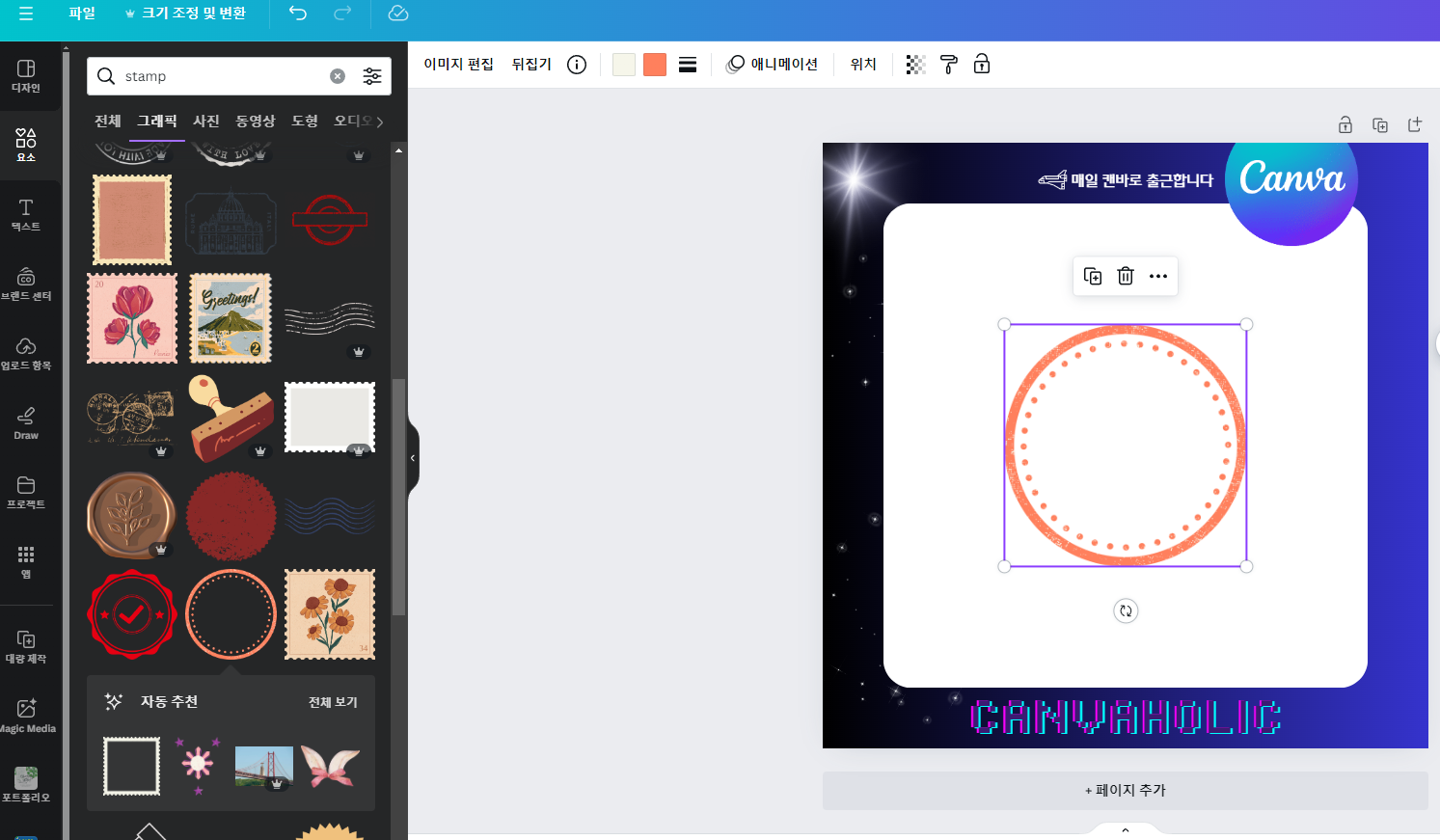
3. 왼쪽에 있는 '요소'에서 'stamp'를 검색했고, 그래픽에서 아래의 이미지 하나를 선택했다.

4. 색상 변경을 했다. 선택한 이미지를 클릭하면 위쪽 중간에 색상칸이 생긴다.
그걸 눌러서 원하는 색상으로 선택하면 변경된다.

5. 왼쪽 '텍스트'에서 '텍스트 상자 추가'를 누른다.
원하는 문구를 쓰고, '글꼴'을 선택하고 크기를 맞췄다.

6. 글씨만 있으면 허전한 듯 싶어, '요소'에서 '우주선'이라는 검색어로 원하는 이미지를 찾아 얹어 놓았다.
색상을 변경하고, 복잡한 이미지이기에 '투명도'를 50%로 줄여서 옅게 배치했다.

7. 출근 아래에 오늘 날짜를 추가했다.
글꼴을 다양하게 변경해 보고, 원하는 글꼴로 선택을 했다.

8. 완성 !

캔바에 출근할 때마다 참 하고 싶은 것들이 너무 많아서 고민에 빠지곤 한다.
그럴때마다 내게 가장 도움이 되는건 바로 '빼기'다
무엇을 더하려는 것보다도 심플하게 딱 필요로하는 요소를 최소로 사용해서 원하는 결과물을 찾는다.
'캔바'라는 행성으로 오늘도 난 우주선을 타고 날아갔고,
'나만의 도장'이라는 별을 찾았다.
내가 내게 준 미션 클리어

'캔바사용방법_Studio' 카테고리의 다른 글
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨6. 자동 크기 조정하는 방법 (0) | 2024.06.03 |
|---|---|
| 초등학생도 쉽게 배우는 초간단 캔바홀릭_레슨5. 배경 제거 하는 방법 (2) | 2024.06.02 |
| 초등학생도 쉽게 배우는 캔바홀릭_레슨4. 출근 도장판 만들기 (0) | 2024.06.01 |
| 초등학생도 쉽게 배우는 캔바홀릭_레슨2. 티스토리 스킨 꾸미기_ 슬라이더 변경 (0) | 2024.05.30 |
| 초등학생도 쉽게 배우는 캔바홀릭_레슨1. 초등학생도 쉽게 따라하는 캔바 _ 블로그썸네일 제작 (0) | 2024.05.28 |




