| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 캔바초간단
- 캔바a4
- 캔바썸네일
- 캔바도장
- 캔바동영상
- 클릭캔바
- 캔바인스타스토리
- 초등캔바
- 캔바동영상만들기
- 초등학생캔바
- 캔바사용방법
- 캔바저장
- 캔바출근도장
- canva
- 캔바출근
- 캔바요소
- 캔바사용법
- 캔바이미지
- 캔바
- 캔바유튜브
- 캔바유튜브디자인
- 캔바출석
- 캔바에디터
- 캔바홀릭
- 캔바초등
- 캔바블로그
- 캔바디자인
- 캔바도장판
- 캔바페이스북
- 캔바인스타
- Today
- Total
CANVAHOLIC
초등학생도 쉽게 배우는 초간단 캔바_레슨46. 캔바 에디터화면 가이드라인 활용방법 본문
안녕하세요?
캔바홀릭 캔바몬입니다.
이번 시간에는 캔바 에디터화면에서 가이드라인 활용하는 방법에 대해 설명 드리겠습니다.

1. 새 페이지를 열고, 왼쪽 위에 있는 '파일'을 눌러주세요.
작은 창이 뜨면 '설정'을 누른 뒤, '눈금자 및 가이드 표시'를 선택합니다.
단축키는 'Shift키 + R' 입니다.

2. 새 페이지 위와 왼쪽에 눈금자가 나타납니다.

3. 캔바는 자동으로 중앙에 위치하거나 일정한 간격을 맞추도록 정렬이 되고 있지만,
디자인하는 사람의 의도대로 전체 레이아웃을 구성하거나 요소를 배치하는데 '가이드라인'이 도움이 됩니다.
눈금자에 이어 '가이드 추가'를 해 보겠습니다.
파일 - 설정 - 가이드라인

4. 아래와 같이 작은 창이 뜹니다.
기본적으로 12개 열, 열 3개, 3x3 그리드가 있습니다.
맞춤형을 선택하면 열과 행의 간격, 여백을 지정하여 가이드를 추가할 수 있습니다.

5. 맞춤형을 선택하고 지정된 가이드를 추가해 보았습니다.

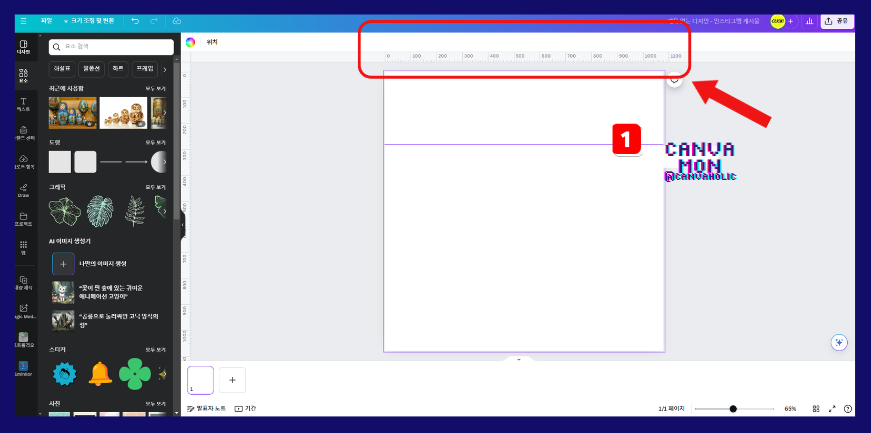
6. 일정 간격과 여백을 맞추지 않고, 좀더 자유로이 가이드를 추가하는 방법이 있습니다.
왼족과 위쪽에 있는 눈금자 부분을 클릭한 후, 그대로 드래그 하면 아래 '1'과 같이 가이드가 추가됩니다.

7. 새 페이지에서 마우스 오른쪽을 클릭하면 아래와 같이 작은 창이 뜹니다.
그 곳에서 '가이드'를 선택하면 아래의 4가지 옵션이 나옵니다.
수평, 수직으로 가이드를 추가하거나 가이드를 삭제하거나 잠글수 있습니다.
수평 가이드 추가
수직 가이드 추가
가이드 삭제
가이드 잠금

8. 페이지의 왼쪽 위에 있는 '파일'을 통해서도 가이드를 추가하거나 삭제하고 잠글 수 있습니다.

이번 시간에는 캔바 에디터화면에서 가이드라인 활용하는 방법에 대해 설명 드렸습니다.
도움이 되었기를 바랍니다.
그럼, 다음에 만나요.
감사합니다 :)

'캔바사용방법_Studio' 카테고리의 다른 글
| 초등학생도 쉽게 배우는 초간단 48. 캔바 디자인 요소 _ 선 활용방법 (0) | 2024.07.19 |
|---|---|
| 초등학생도 쉽게 배우는 초간단 47. 캔바 에디터 화면 그리드뷰 활용방법 (0) | 2024.07.18 |
| 초등학생도 쉽게 배우는 초간단 캔바_레슨45. 캔바 에디터화면 레이어 활용방법 (0) | 2024.07.16 |
| 초등학생도 쉽게 배우는 초간단 캔바_레슨44. 캔바 에디터 화면 쉽게 활용하는 방법 3 (2) | 2024.07.15 |
| 초등학생도 쉽게 배우는 초간단 캔바_레슨43. 캔바 에디터 화면 쉽게 활용하는 방법 2 (0) | 2024.07.13 |




